Profil
Eigentlich habe ich nicht so einen extremen Schwerpunkt bei meinen selbständigen Tätigkeiten (seit 20 Jahren). Das macht es hier ein wenig schwer zu beschreiben, aber für mich ist die ständige Herausforderung, neue Bereiche zu erarbeiten, auch belebend und wichtig.
Anwendungen zu bauen mit HTML(5), CSS, Javascript,
PHP, Python, Java (vor allem für Android), C/C++ (schon eine Weile nicht verwendet: Simula, Pascal, Fortran, Assembler, ...)
und vor allem natürlich auch mit Hilfe von Datenbanken (idR SQL) hat sich
dem Zahn der Zeit und den Bedürfnissen folgend zum "Schwerpunkt" entwickelt.
Ich sehe es auch als wichtig an, das Serverumfeld (insbes. im Bereich der Linux-Betriebssysteme
und Xen-Virtualisierung) ein wenig einschätzen zu können.
Folglich betreibe ich meinen eigenen Server für eigene Projekte
und kann also dort mit dem Umfeld experimentieren und es praktisch nutzen.
Neuerdings bieten Apps ein neues Feld, das ich interessant finde,
insbesondere weil hiermit zum ersten mal der Trend zu immer komplexeren Anwendungen
durchbrochen worden ist: man weiß nun offenbar auch in anderen Bereichen zu schätzen,
wenn Anwendungen für den Anwender einfach und klar daherkommen.
Inzwischen verstehe ich etwas vom Bauen von (nativen) Android-Apps
wenn es Systemübergreifend nutzbar sein soll, müßte ich derzeit noch
Web-Apps bauen, wo mir mein HTML5-Engagement zu Hilfe kommt.
HTML5 ist auch die Grundlage für die 3d-Version dieser Seite. Hier kann man
sehen, daß ich das Benutzerinterface auch extrem anpassen kann. Die Umsetzung mit Hilfe von
WebGL (via 3d-Bibliothek threejs) erlaubt mir auch zu zeigen, was noch so alles geht...
insbesondere auch mit Shader-Programmierung: siehe bei der Karte auf der rechten Seite
(nur in der 3d-Version der Website, Link s.o.): Am linken Rand
ist ein Knopf mit kleinen Männchen drauf - der Klick darauf schaltet die Darstellung von
250000 kleinen Strichmännchen ein, die munter auf der Karte herumwuseln (zum Vergrößern bitte die
Tasten WASDRF<--> drücken, zurück kommt man mit Esc -
Mit Bewegung der Maus verscheucht man die kleinen Leute). Kiel hat 250000 Einwohner.
Anwendungen von effizienten, interaktiven, ggf. dreidimansionalen Darstellungen, auch im Webbrowser:
- Datenvisualisierung und -auswertung
- Schnelles Rechnen mit Hilfe der Grafikkarte
- Zusätzliche 3D-Elemente für Webseiten
- Neue Möglichkeiten von Interaktivität
- Spieleprogrammierung
- Virtuelle Realität-Anwendungen (VR/AR)
Hinweis: Erklärung der Bedienung der Karte mit den 250000 Einwohnern
Mir sind aber immer vor allem die Inhalte wichtig. Es ist mir ein Bedürfnis,
die Inhalte nicht einfach dumm umzusetzen, sondern wenigstens einiges an Einblick zu haben,
so daß ich Probleme rechtzeitig erkennen und lösen kann,
sowie durch Hineinversetzen in die Anwender eine geeignete Perspektive
zu gewinnen, was die Anwendbarkeit erhöht.
Inhaltlich betrachtet beschäftigte ich mich mit vielen Bereichen,
wie z.B. wissenschaftlichen Anwendungen aller Art (Berechnungen, Visualisierungen, Simulationen, diverses)
dem Bereich E-Learning und Datenbankanwendungen nicht nur für Schulen,
Anwendungen mit geographischem Bezug
und allem, was interessant erscheint.
Meine Diplomarbeit hatte ein Fuzzy-Thema u.a. mit geographischem Bezug
(FUZZEKS).
In letzter Zeit befasse ich mich mehr mit der interaktiven Aufbereitung von Visualisierungen und Wissensvermittlung
(siehe z.B. die Website hier in 3d, realisiert mit WebGL).
Ich beschäftige mich auch gerne mit kreativen grafischen Effekten,
nicht beruflich zusätzlich auch mit eigener Hardware: Mikrocontroller, Elektronik, LEDs, physischen Konstruktionen, ...,
aber möglicherweise werde ich in diesem Bereich auch noch mehr machen, so daß es in den beruflichen Bereich
übergehen könnte.
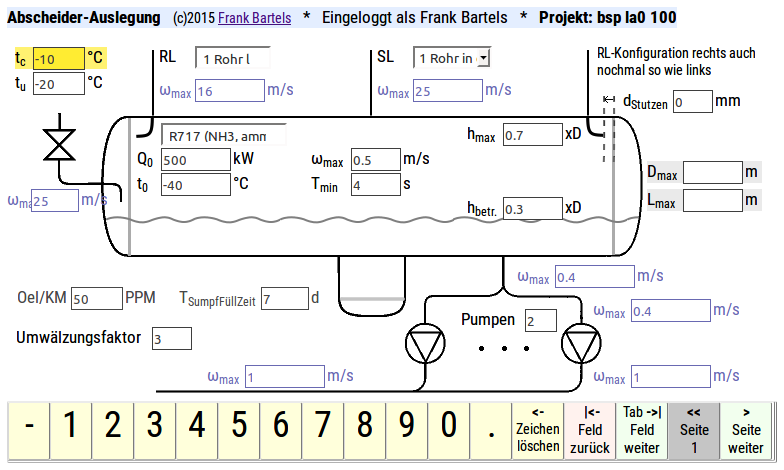
Beispielanwendung (2016):
Unten eine Datenbankanwendung mit Rechenprogramm und grafischer Anordnung der Ein- und Ausgabefelder
zwecks leichterer Zuordnung der Inhalte (hier zur Auslegung von Behältern in der Kältetechnik
(hier gerade ein liegender Abscheider)).
Ausgeführt als Web-Anwendung, die sogar auch auf mobilen Geräten sinnvoll bedienbar ist
(durch die Knöpfe am unteren Rand, mit Hilfe derer vermieden wird, daß eine Tastatur aufklappt,
die dadurch die Ansicht stören könnte).