 (noch nicht mobil-geeignet)
(noch nicht mobil-geeignet)Herzlich willkommen!
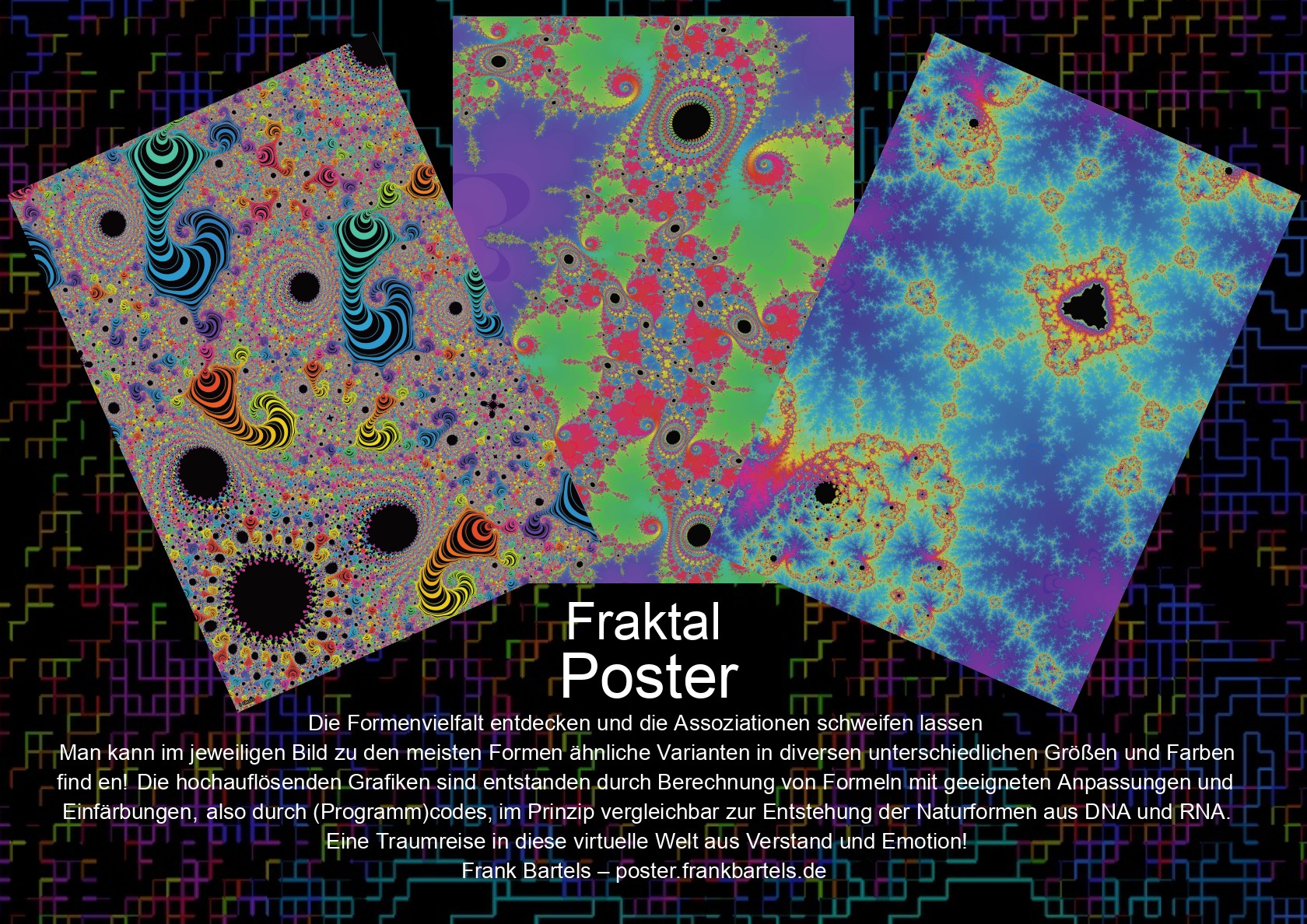
 Fraktal Poster und mehr
Fraktal Poster und mehr
[Weiter -> Mehr dazu]
 VR Vortrag (2019)
VR Vortrag (2019)
A-Frame - 3D und VR im Web: Mein Vortrag zeigt, wie man mit AFrame 3D-Content in eine Webseite integrieren kann, ggf. auch als VR-Darstellung und mit Animationen. Und das recht einfach mit HTML-Konstrukten zur Beschreibung der 3D-Welt.
(Die Folien zu einem Vortrag in 2018 über VR/AR/etc. hatte ich auch mit A-Frame erstellt.)
[Bei den Kieler Linuxtagen am 20.9.2019 um 16:00 kielux.de/programm#426]
 VR Treffen (2018+laufend)
VR Treffen (2018+laufend)
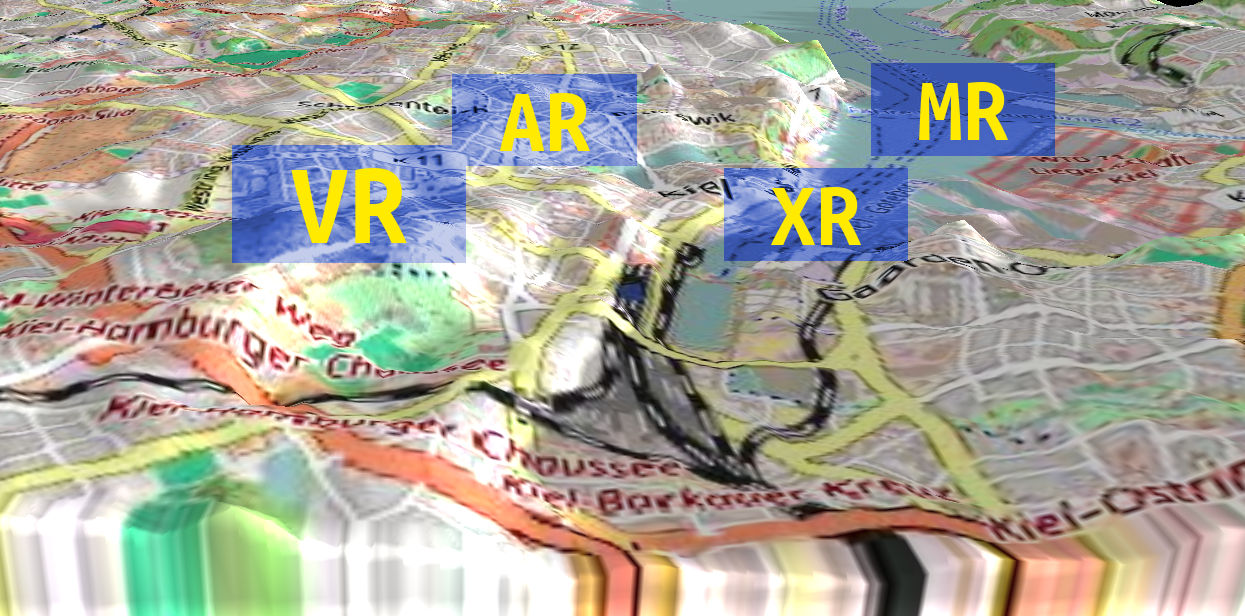
Virtual Reality etc. VR/AR/MR/XR: Ein Vernetzungstreffen, um Leute und Unternehmen mit Interessen zu Virtueller Realität etc. zusammenzubringen und damit auch eine Meetup-Reihe in Gang zu setzen.
[Weiter -> Mehr zu VR/AR/MR/XR und zur DiWoKiel-Veranstaltung]
 Open Data Vortragsabend (2018)
Open Data Vortragsabend (2018)
Rund um Open Data: Vorträge rund um Open Data von verschiedenen Sprechern.
[Weiter -> Mehr zu meinen Open Data Aktivitäten und der "Rund um Open Data" Veranstaltung 2018]
 Tech-Demo 250000 / Webseiten von morgen
Tech-Demo 250000 / Webseiten von morgen
Wie viel sind das: 250000 Einwohner und interaktive Kiel-Karte
In diesem Tech-Demo kann man eine Kiel-Karte in 3d bedienen: Stadtteile-Info, Wasserpegel-Manipulation, Überhöhung einstellen und die 250000 Strichmännschen einblenden und manipulieren. Zudem kann man die Ansicht leicht ändern, bis man alles gut erkennen kann.
[Weiter -> Die Karte mit 250000 Einwohnern und alle Erklärungen]
 Tech-Demo 3d / Webseiten von morgen
Tech-Demo 3d / Webseiten von morgen
Der 3D-Modus: Auf der rechten Seite oben kann man im 3D-Modus [Einschalten!] einen blauen Knopf sehen, der die Umschaltung zwischen verschiedenen Tech-Demos ermöglicht.
Diese Seite hier startet standardmäßig die Demo "Bevölkerungsstatistik": Wenn man die maus über die Balkengrafik bewegt, kann man die genauen Werte ablesen.
Die genauen Erklärungen zu Bedienung und Kamerabewegungen findet man auf der 250000 Einwohner-Seite (s.o.)!
Webseiten in 3D?! Warum eigentlich sind Webseiten flach? Die Welt ist doch 3d! Eine Darstellung in 3D wäre viel intuitiver. Mehr dazu unter HTML5 / Website in 3d!
Wer ich bin
Auf dieser Homepage findet man viele Details zu meinen privaten und beruflichen Interessen.
Mein Profil als selbständiger Softwareentwickler zeigt vor allem meine berufliche Seite.
Die anderen Seiten zeigen meine Interessen, die teils privat und teils beruflich relevant sind. Man kann sich ja durch die Stichworte im Menü leiten lassen.
Inzwischen twittere ich auch ganz gerne!
Viel Spaß beim herumstöbern!
Zum Action-Fraktal (Vorschau unten:)

